坐标系
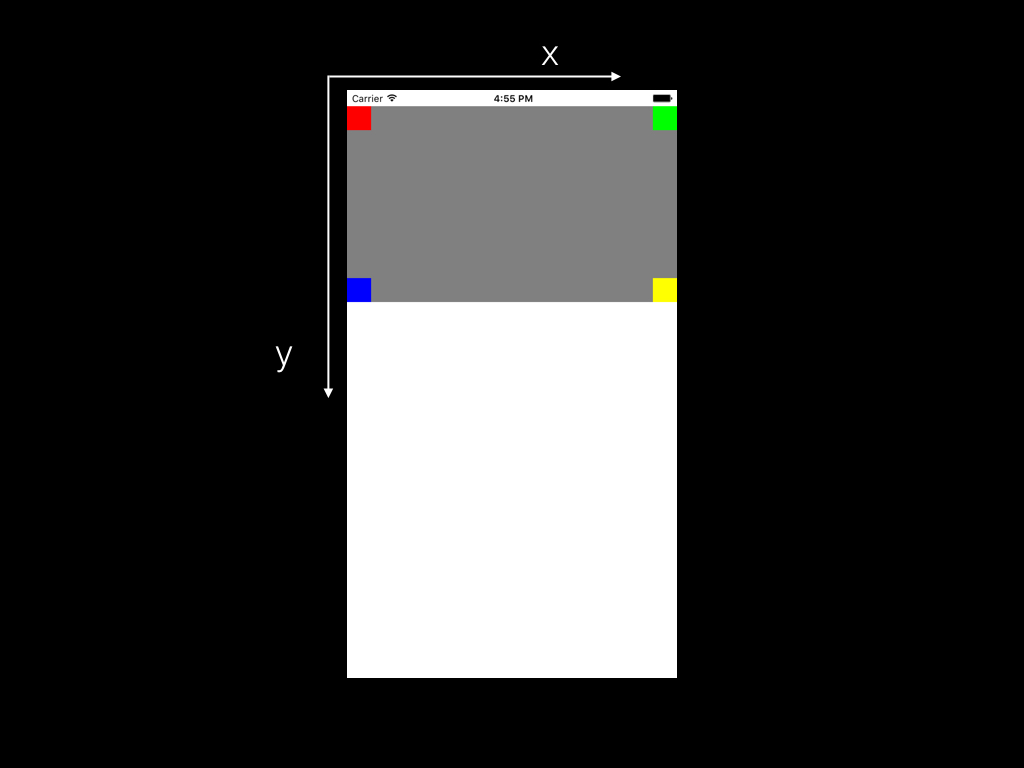
一般情况下我们手机是竖屏的,此时的坐标系如下:

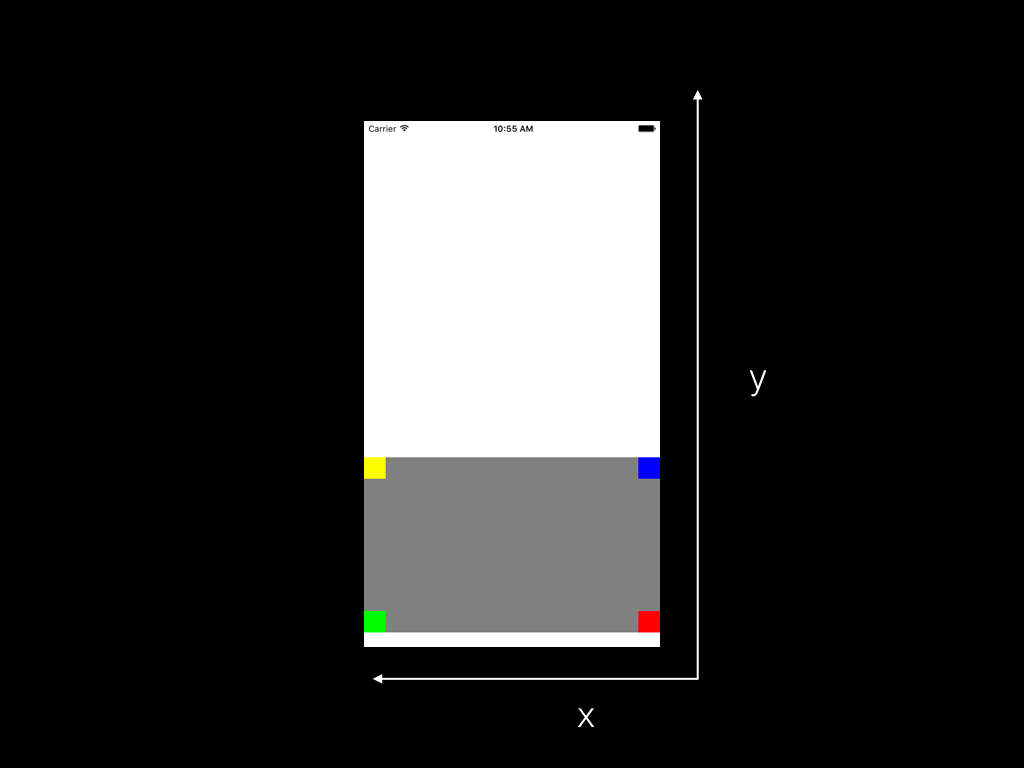
ok,我们知道每个view有自己的坐标系,所以如果旋转白色的view(盖在UIWindow上的view),transform180度,坐标系会变成:

看上去天经地义对不对。
但是如果旋转device的话…
[[UIDevice currentDevice] setValue:[NSNumber numberWithInteger:UIDeviceOrientationLandscapeLeft] forKey:@"orientation"];
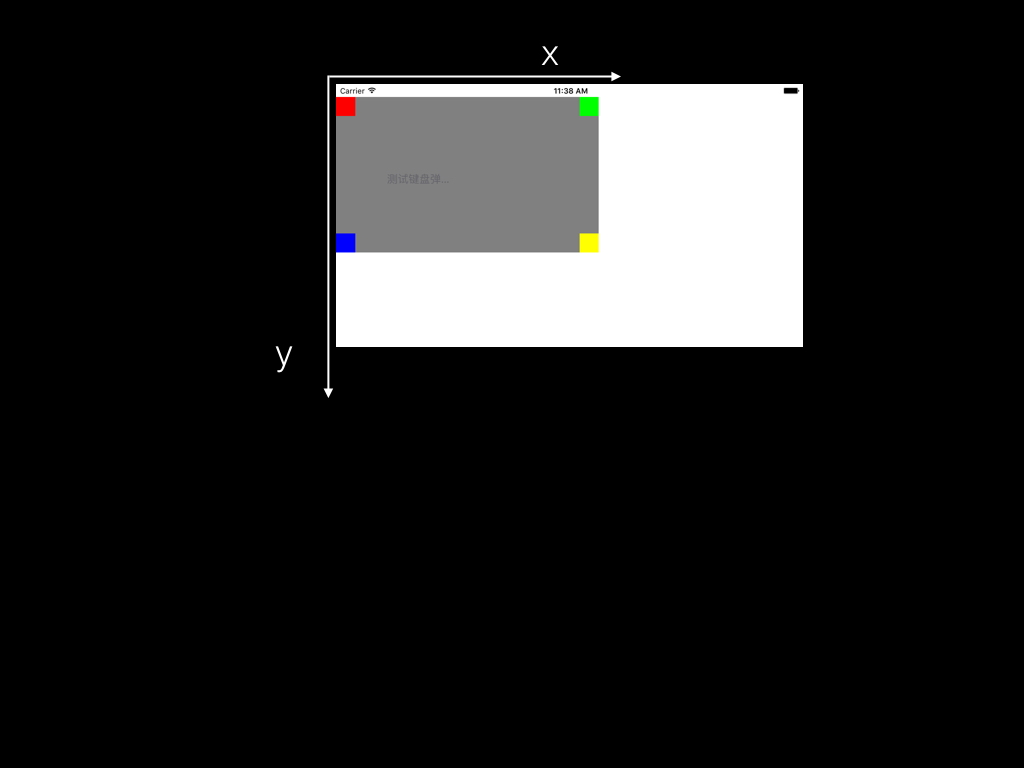
可以看到屏幕会被旋转成横向,并且横向会多出空白部分,此时的坐标系:

可以看到这个时候屏幕是转过来的,坐标系还是从statusbar那里开始算的,坐标系的更改会对我们的subview的位置有影响,因为subview的frame并没有变化,所以在视觉上,他们就会变一个位置。
旋转屏幕
那么旋转屏幕有什么思路,现在我们旋转上图中灰色的部分,并且让灰色部分铺满屏幕,分三种思路吧:
- 旋转灰色的view,白色父view不动。
- 旋转整个父view或者uiwindow,带动子view
- 旋转device就好了
需要注意的是旋转父view的话会让坐标系跟着转,子view可能会出现在你不想让它出现的位置。旋转device的话弹出的键盘会跟着旋转,其它的旋转方式则没有这个效果。
直接上代码好了。
隐藏statusbar
最后,一般全屏的时候statusbar都是隐藏的,分享一段代码:
- (void)showStatusBar {
UIWindow *statusBarWindow = [(UIWindow *)[UIApplication sharedApplication] valueForKey:@"statusBarWindow"];
CGRect frame = statusBarWindow.frame;
frame.origin.y = 0;
statusBarWindow.frame = frame;
}
- (void)hideStatusBar {
UIWindow *statusBarWindow = [(UIWindow *)[UIApplication sharedApplication] valueForKey:@"statusBarWindow"];
CGRect frame = statusBarWindow.frame;
CGSize statuBarFrameSize = [UIApplication sharedApplication].statusBarFrame.size;
frame.origin.y = -statuBarFrameSize.height;
statusBarWindow.frame = frame;
}
好了今天就先到这吧。。剩下不想讲了烂尾就烂尾。。。